js 复制文本的四种方式
”js 复制“ 的搜索结果
最近接了个项目,其中有项目需求是这样的,需要复制内容到剪切板,因为有众多浏览器,所以兼容性很重要,下面通过本文给大家介绍Javascript复制实例详解,对js复制相关知识感兴趣的朋友一起学习吧
ClipboardAPI是下一代的剪贴板操作方法,比传统的方法更加强大、更合理。
这篇文章主要介绍了JavaScript复制变量三种方法实例详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 直接将一个变量赋给另一个变量时,系统并不会创造一个...
js复制文本到剪贴板
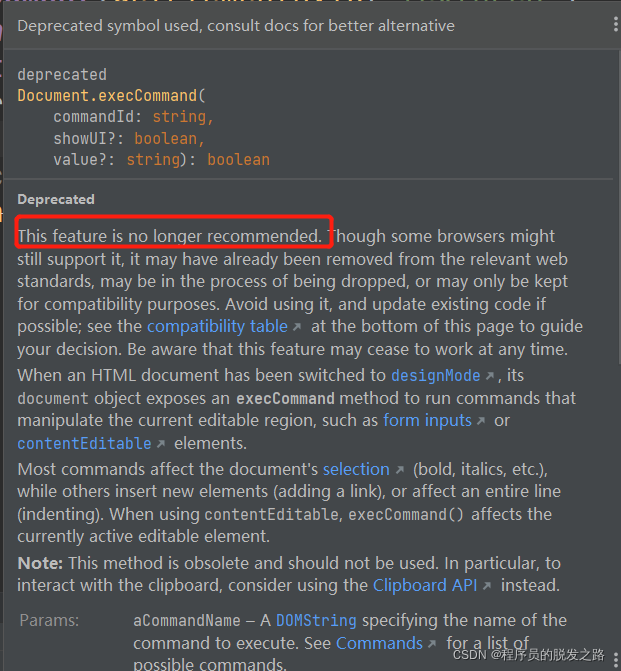
document.execCommand()方法用来操作当前聚焦的可编辑元素(`input`、`textarea`)中的内容,例如复制、剪贴、粘贴、删除、文本加粗、插入图片等等效果。 Clipboard API 提供了响应剪贴板命令和异步读写系统剪贴板的...
js 复制功能,点击按钮实现复制功能
本文将介绍如何使用JavaScript实现复制...JavaScript复制粘贴功能是Web开发中一个重要方面。了解如何使用JavaScript实现复制粘贴功能对于开发者来说具有重要意义。在实际应用中,需要注意跨域限制和用户体验等因素。
js实现复制功能
标签: javascript 复制 copy
在 JavaScript 中,实现点击复制功能一般有以下几种方法。方法三:使用第三方库,例如 Clipboard.js。方法二:使用 Clipboard API。是你要绑定复制事件的按钮元素的。
复制内容到剪切板分两种情况,一种是从页面已有的可选元素中选中内容进行复制,一种是将Javascript代码中的字符串直接复制到剪切板。
我们可以使用 Clipboard API 的 Clipboard.writeText() 或 Clipboard.write() 方法来用指定数据覆盖剪贴板内容。.../* 复制内容到文本域 *//* 弹出已复制的内容 *//* 获取文本内容 *//* 选择复制内容 */
这是一个很简单的组件(100多行代码),用 js 实现复制文本的功能,这可能不太准确,因为如你所知,因为安全问题, 除IE以为的浏览器禁止用 js 将文本复制到剪贴板上,这个简单组件所能做的就是鼠标到目标文字时,使...
js复制内容到剪贴板实现复制粘贴功能
第三方库:clipboard.js 原生方法:document.execCommand() 分别来看看这两种方法是如何使用的。 clipboard.js 这是clipboard的官网:https://clipboardjs.com/,看起来就是这么的简单。 引用 直接引用: <...
在构建网站以允许用户在某些事件中从您的网站复制文本时,您可能遇到了这种情况。我在这里有一个类似的功能来复制代码片段。让我们看看如何将相同的内容添加到您的网站以复制内容。以下是最简单的工作版本的代码。 ...
js复制粘贴
标签: javascript 前端 开发语言
以上就是复制粘贴的一些方法,如果有问题欢迎大家指正。
js 复制图片到剪切板 <a href="javascript:;" id="copyQrcode" data-base="">复制图片</a> <img id="hidImag" src="" /> (document).on(‘click’, ‘#copyQrcode’, function () { try { ...
js 复制div文本
标签: js复制div文本
js复制链接到剪贴板
标签: javascript
复制链接</a-button> // 复制链接 copyLink(record) { const input = document.createElement('input') input.setAttribute('readonly', 'readonly') input.setAttribute('value', `http:/
JS复制粘贴功能实现
标签: javascript 前端
本章记录如何通过js代码实现复制内容到剪切板,之后可以粘贴到需要的地方的功能。
最近一个活动页面中有一个小需求,用户点击或者长按就可以复制内容到剪贴板,记录一下实现过程和遇到的坑,需要的朋友可以参考下
<el-button @click="copyUrl(scope.row.activity_id)" size=...复制链接</el-button> copyUrl(id) { let url = `<?php echo $output['gp_site_url']?>/activity/${id}`; let _input = document...
在JavaScript中,复制一个对象可以使用多种方法。
clipboard.js 实现了纯 JavaScript (无 Flash)的浏览器内容复制到系统剪贴板的功能。可以在浏览器和 Node 环境中使用。支持 Chrome 42+、Firefox 41+、IE 9+、Opera 29+ 官方网站:...
在js中,我们经常会用到数组复制,Array是引用类型,如果用arrA=arrB简单的把一个数组赋值,并没有创造出一个新数组,arrA和arrB其实指向的还是同一个地址,改变一个另一个也会随之改变,很明显这并不是我们想要的 ...
说到使用js实现点击复制的功能,我下面想说的方法也是和网上的大同小异的。js实现是很简单,最难的是兼容问题,毕竟用IE以外的人还是有很多的
在h5页面需要实现复制微信号码 然后跳转微信添加好友的功能,看贴子使用clipboard.min.js 插件能很容易实现,但是个人更倾向于使用js代码: <input type="text" id="chatNum" name="chatNum" value="你要复制的...
推荐文章
- I2C知识大全系列六 —— I2C应用之Linux下的I2C_linux控制i2c应用编程-程序员宅基地
- 微擎URL路由_noloading: true, noredirect: true-程序员宅基地
- 关于arduino程序编译成功但上传失败的情况_arduino编译完成但上传错误-程序员宅基地
- 机器学习中的数据预处理_机器学习数据预处理顺序-程序员宅基地
- 谈一次java web系统的重构思路_java web 如何做系统重构-程序员宅基地
- 如何一文认识 AngularJS_angularjs理解-程序员宅基地
- 编写C语言程序,输入每个学生的学号和身高,保存在二进制文件中,并统计每个身高的人数打印出来...-程序员宅基地
- R语言 最优子集选择与K折交叉验证_最优子集法做交叉验证-程序员宅基地
- antd From 中 Form.Item里含有自己封装的组件,获取不到值的解决方法_from.item 拿到组件无法获取参数-程序员宅基地
- 爬虫的基本原理-程序员宅基地